Your focused objectives for this assignment are:
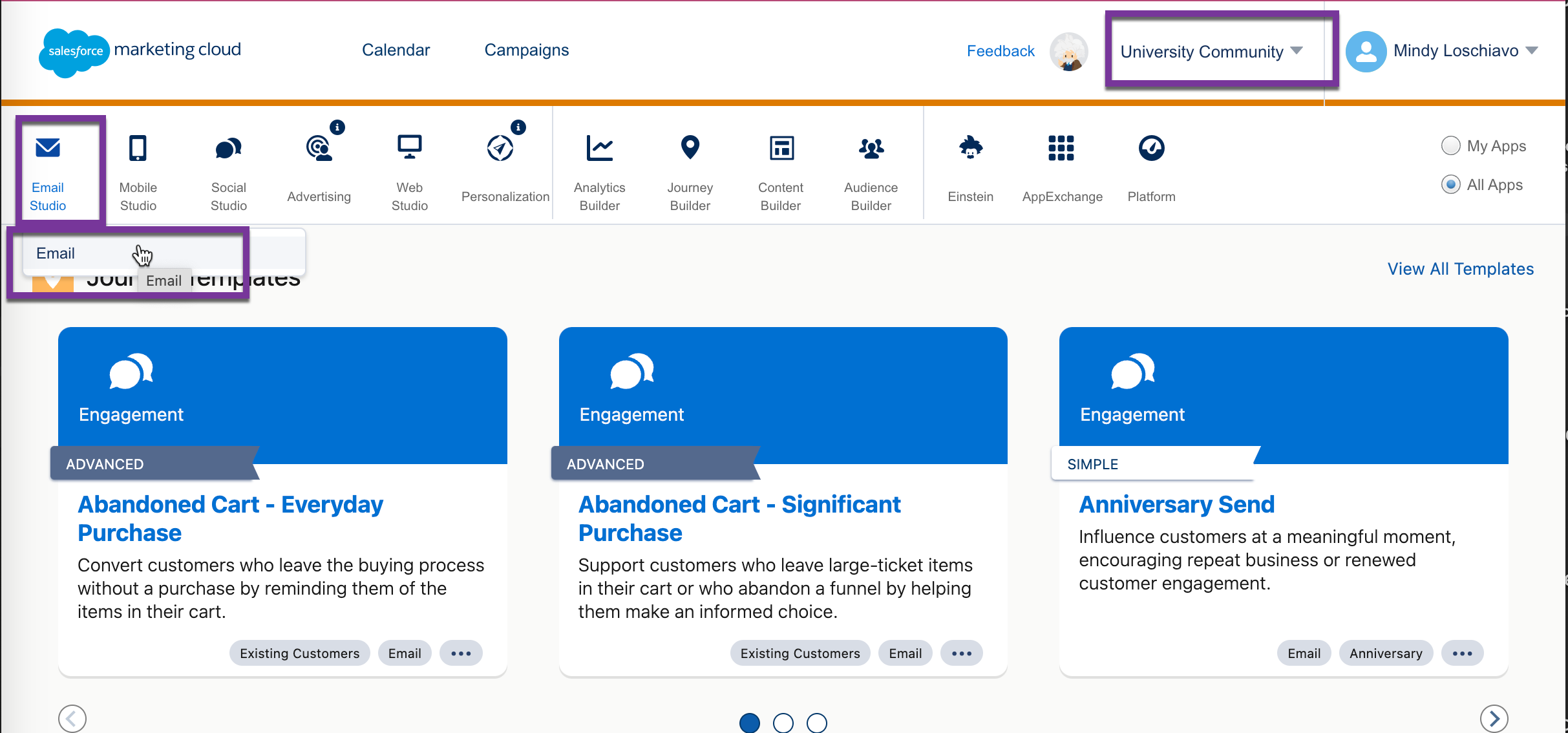
- Understanding how to access Salesforce Marketing Cloud (SFMC) and navigate to Email Studio
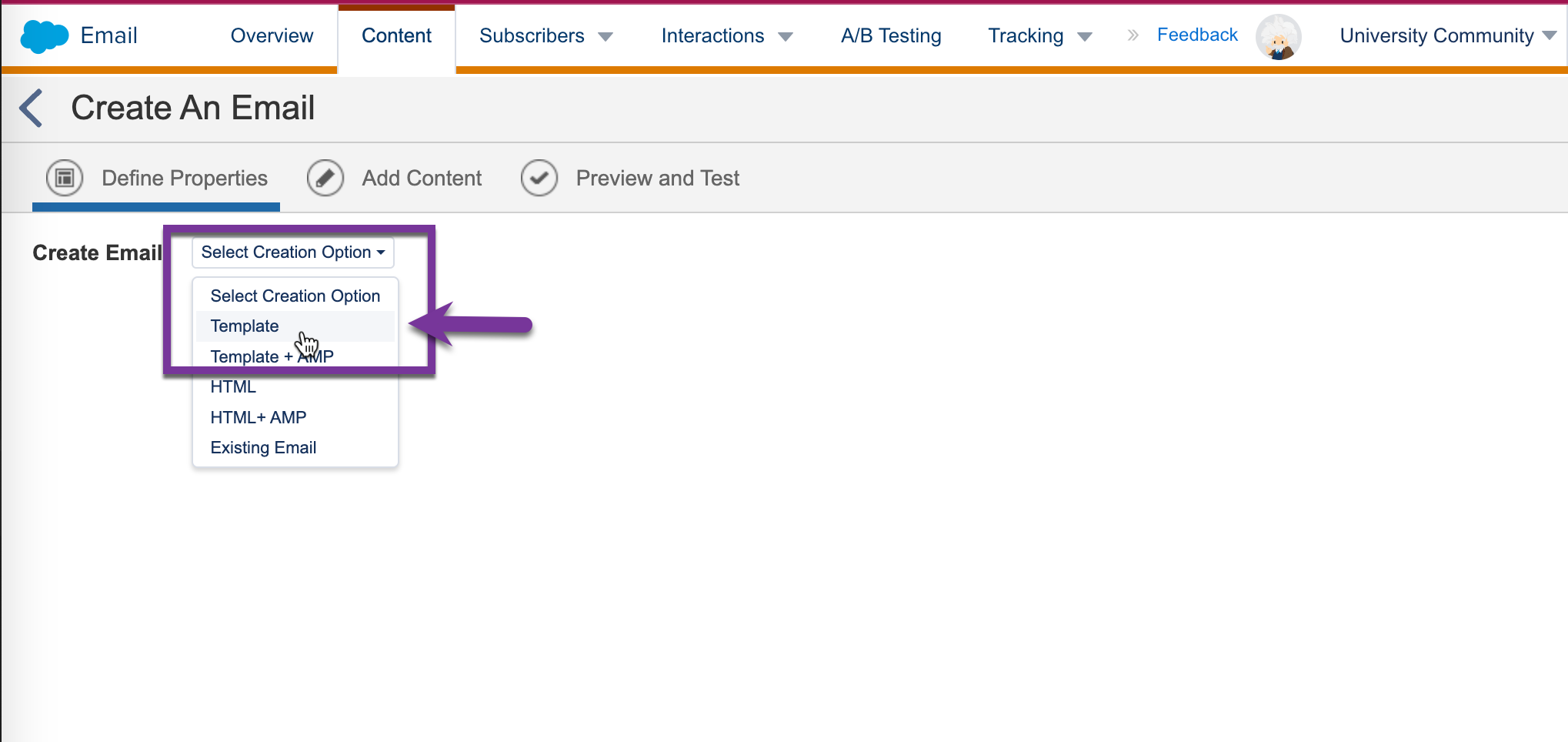
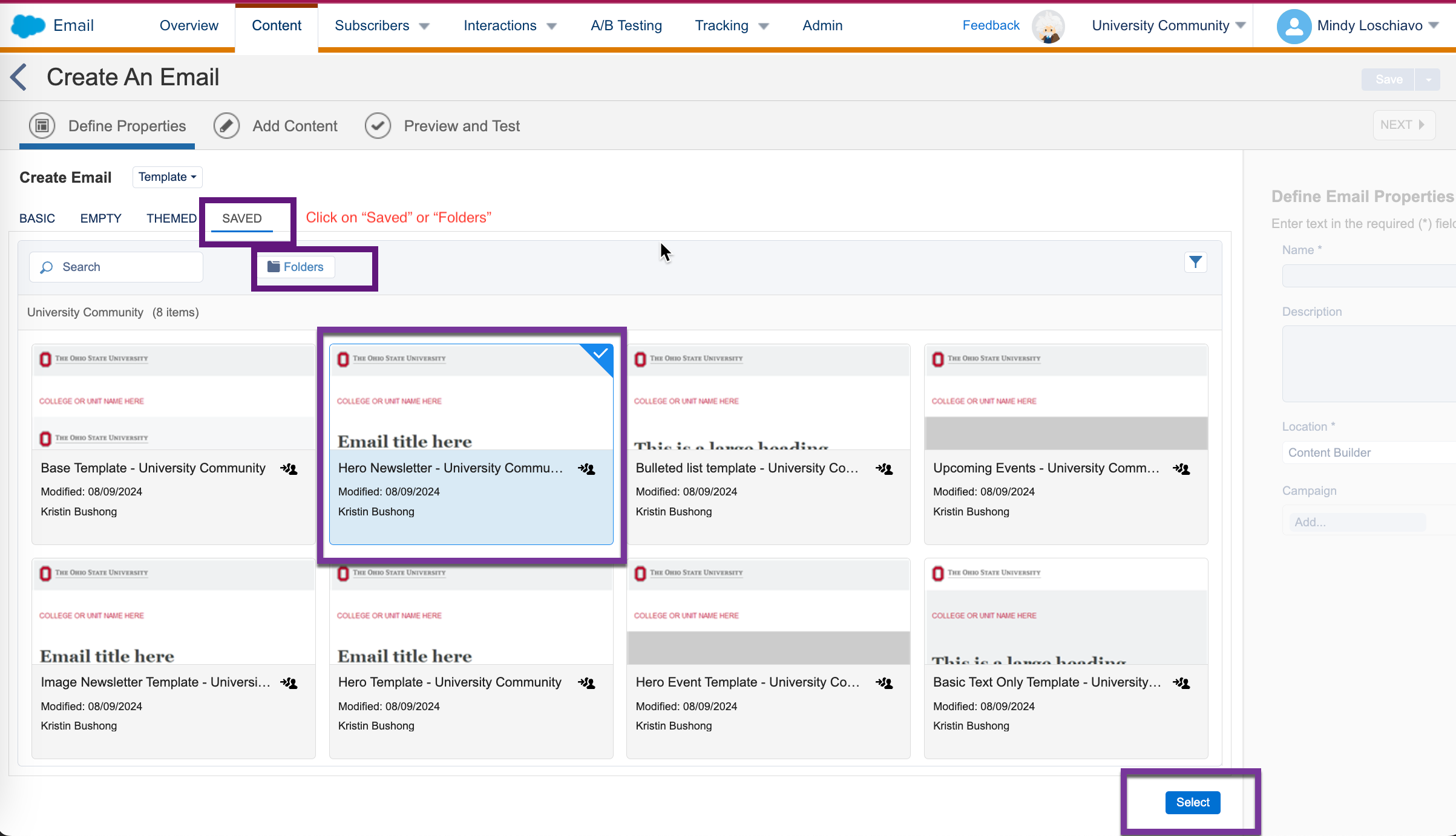
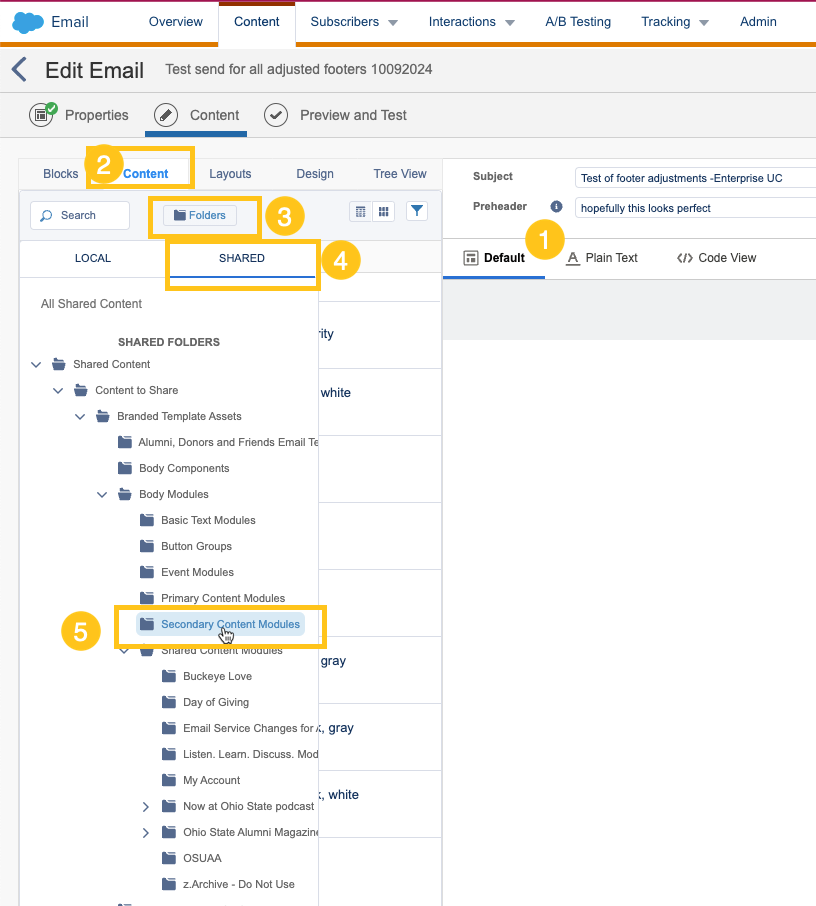
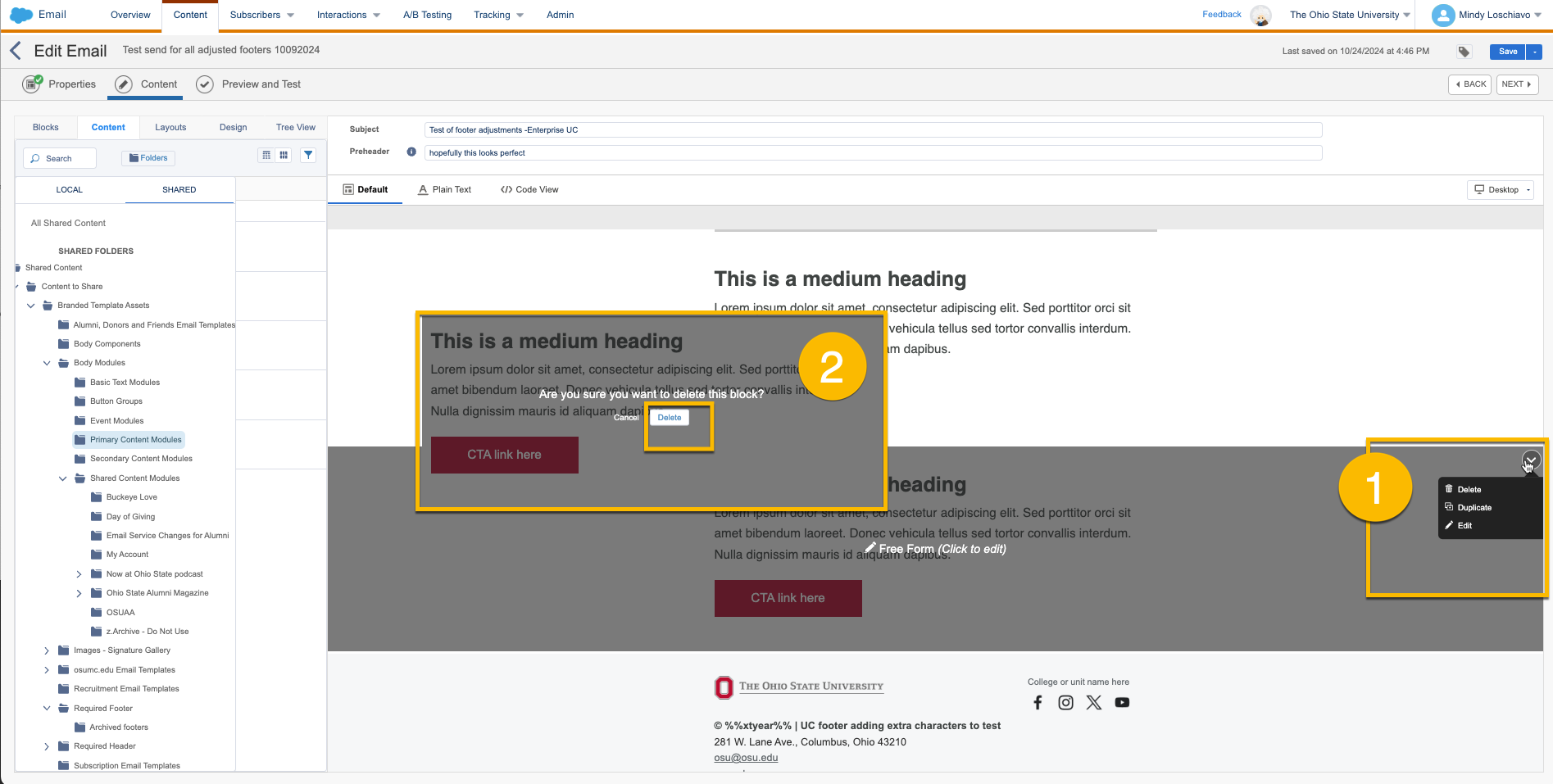
- Locating and utilizing our shared, branded templates and other assets
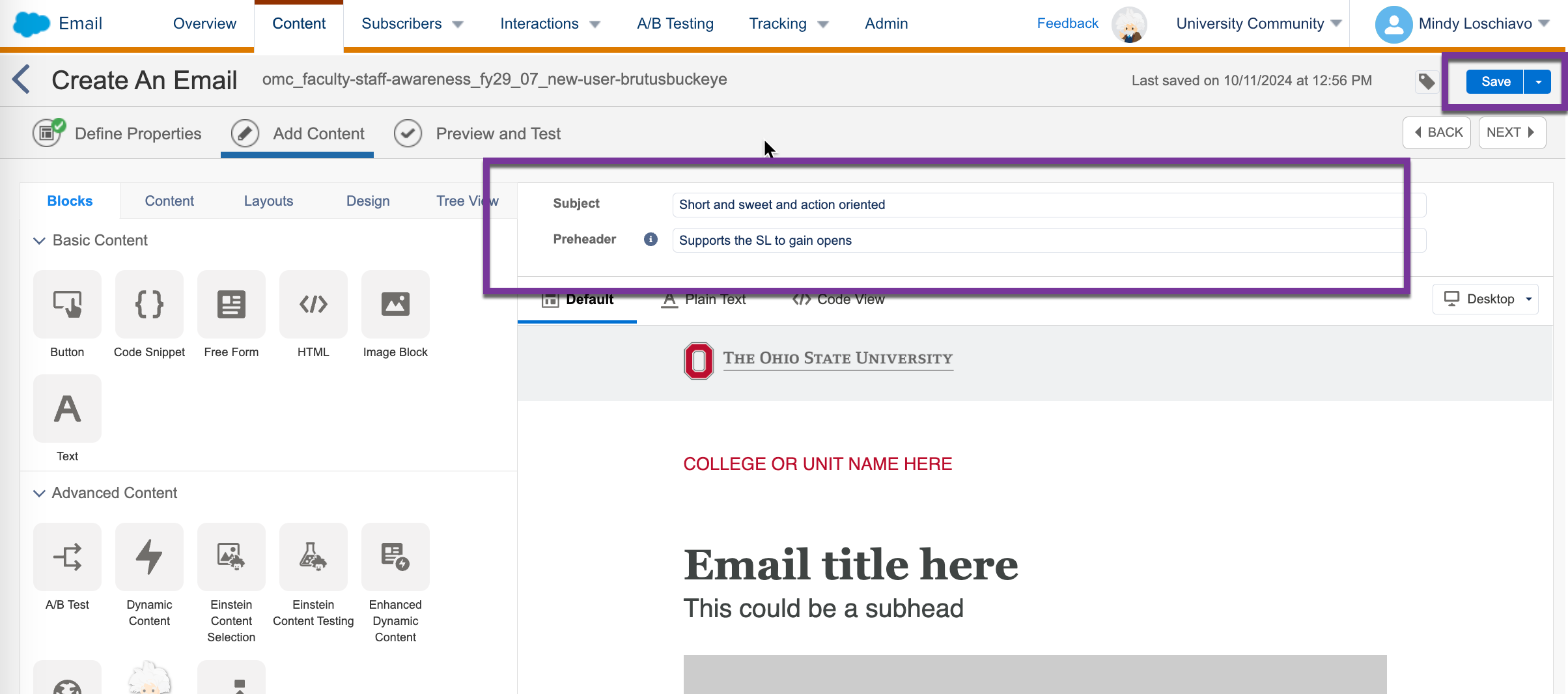
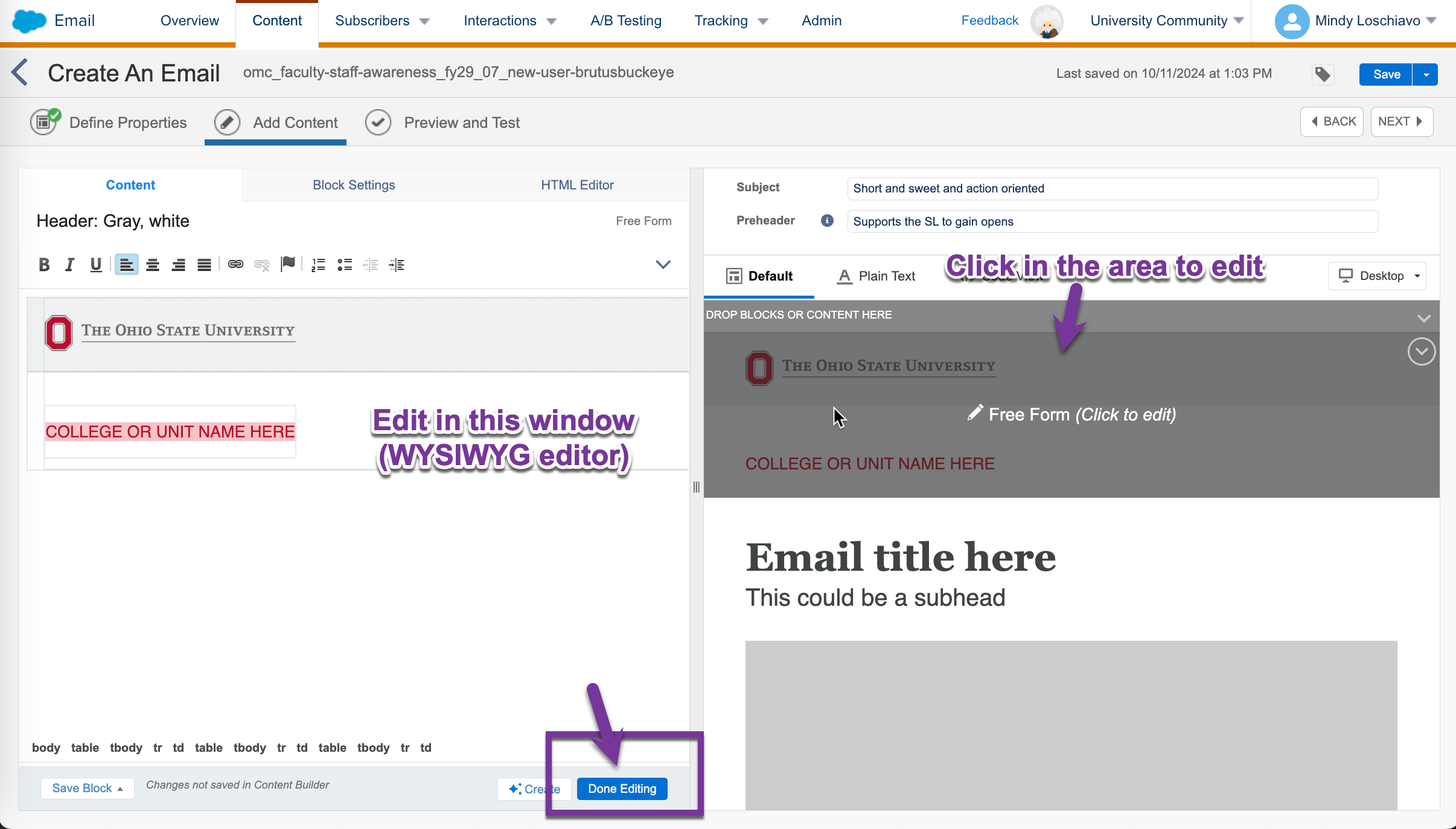
- Maintaining the integrity of Ohio State's brand, look, and feel within an email using real or sample content
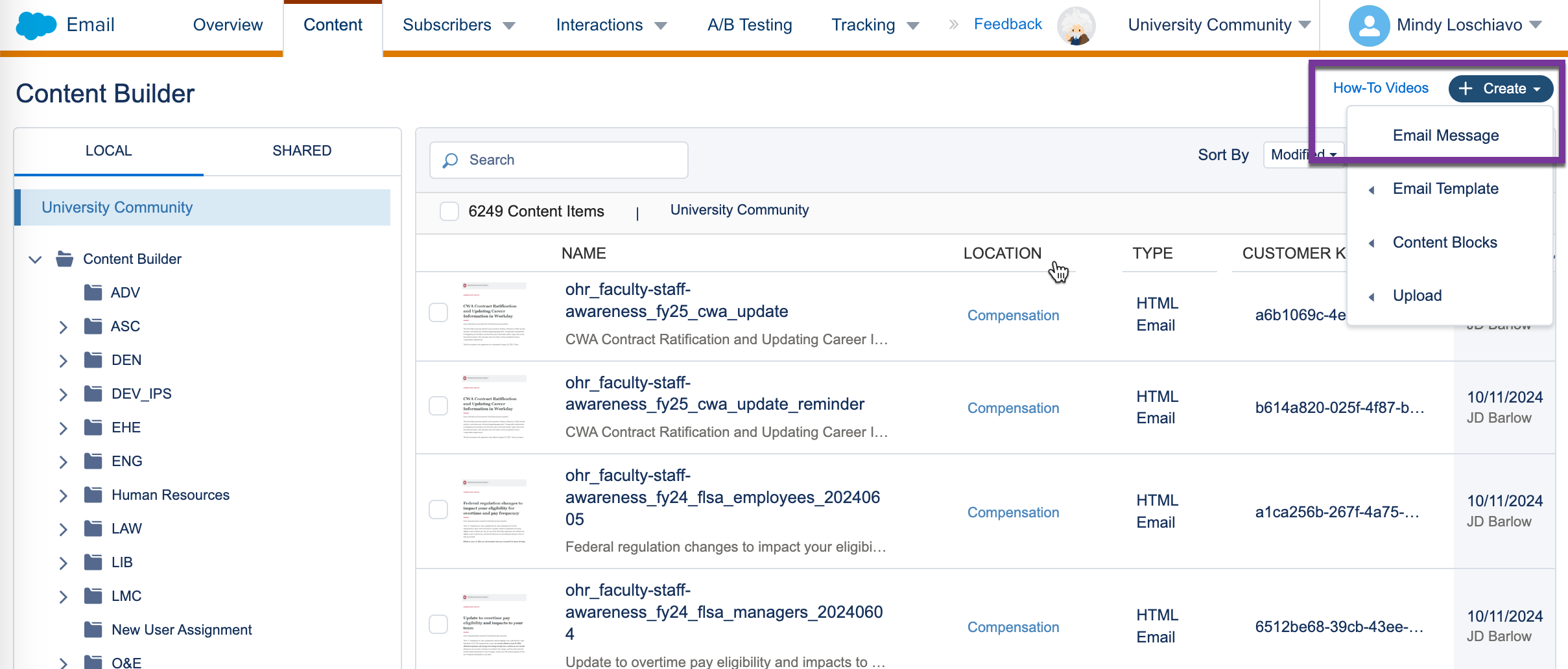
- Understanding the differences between an email template and an email message
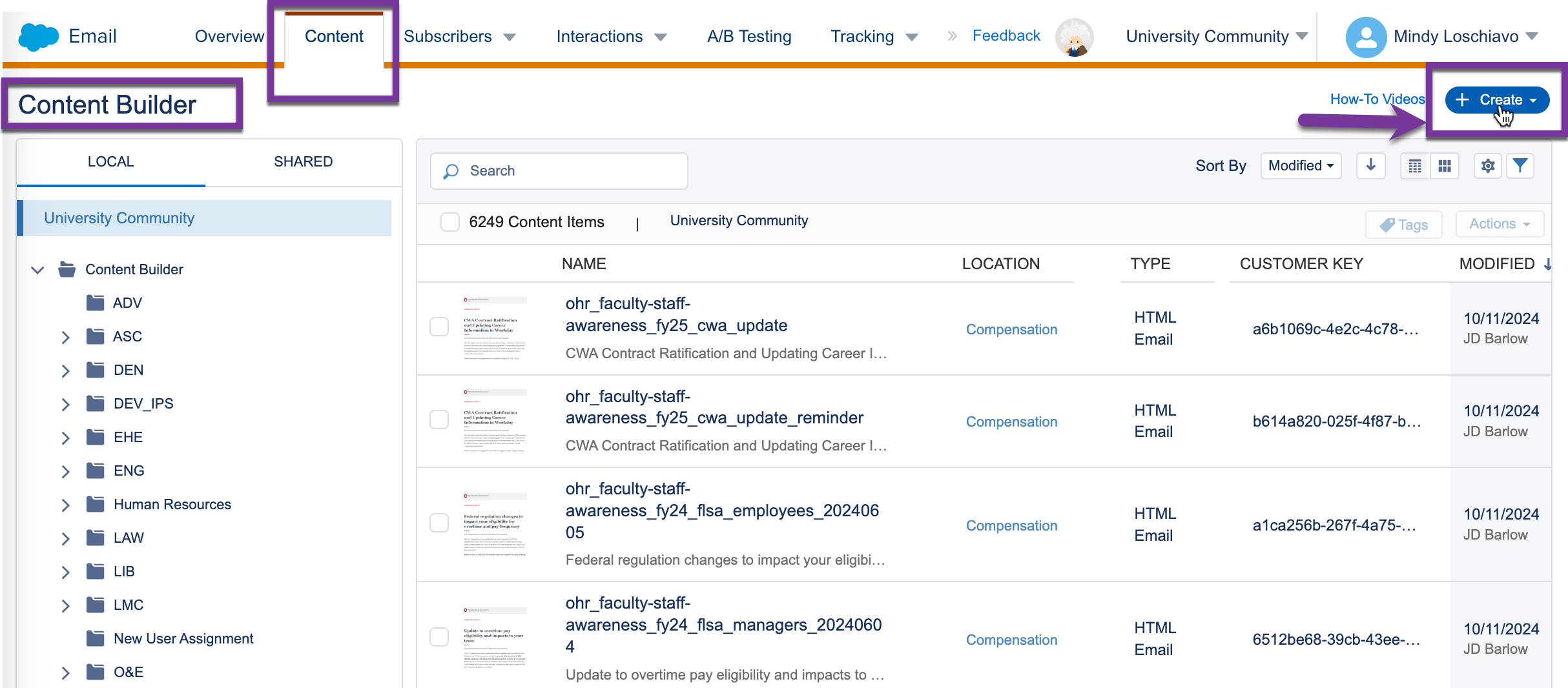
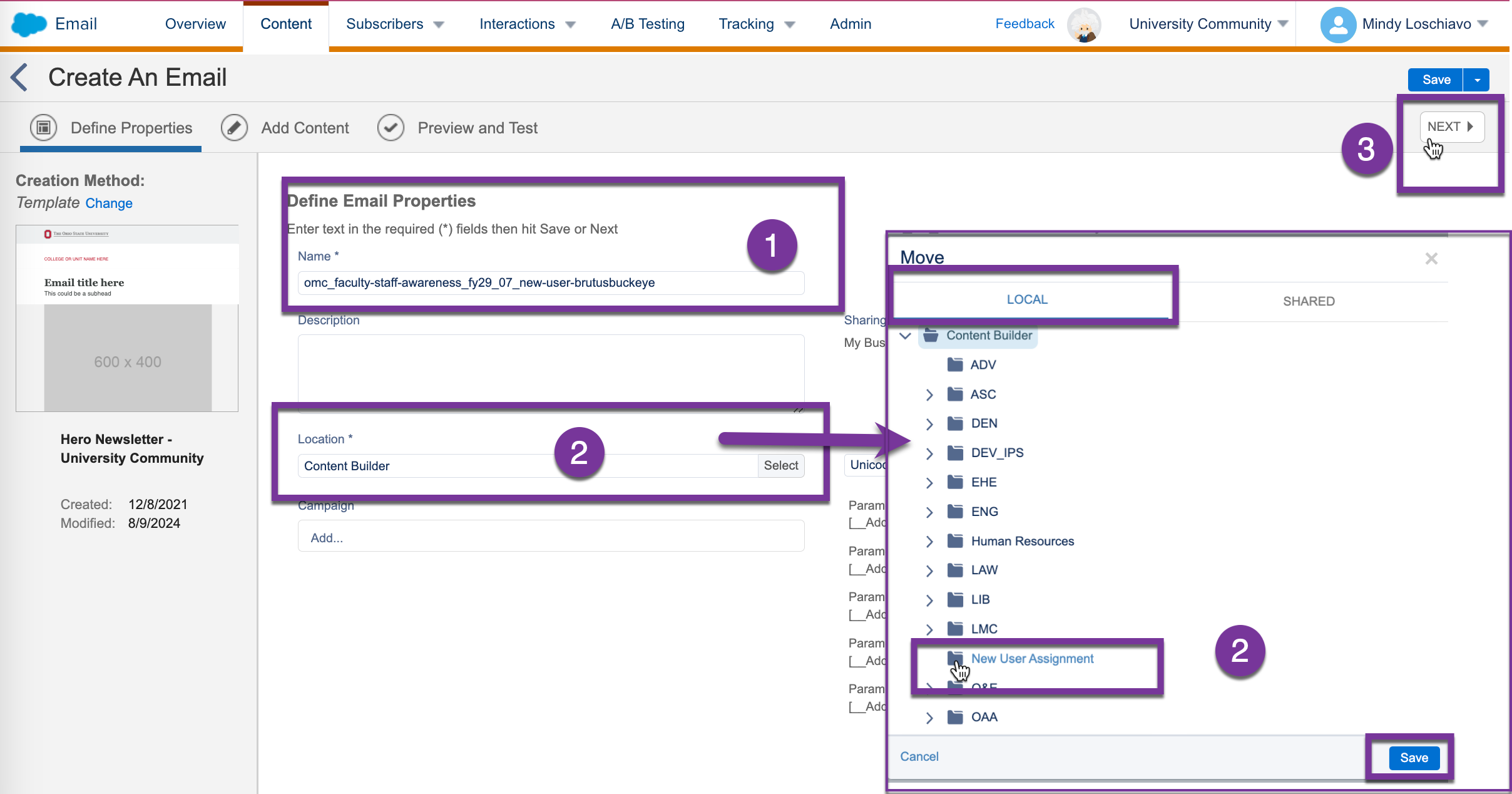
- Becoming familiar with SFMC internal (Local) file structure and how to save your content in your college/unit folder
From here, you can decide to:
- Follow along with the instructions below to create an email message
- Create an email message with content from your team's email strategy demonstrating your readiness to use SFMC. If you create your own, be sure to save it in your unit's local folder.
When done, submit the assignment and we will review your submission within two business days.